Overview
I designed a submission, review, and publication system for staff to recommend titles owned by the library built in the Drupal platform.
Tools Used
- Balsamiq (Interaction Flow, Customer Journey Mapping, Wireframes)
- Optimal Workshop (Online User Testing: Surveys)
- Photoshop (Mock-ups/Interface Designs)
- Jira/Confluence (Technical Specs, Product Requirement Documentation)
My Research, Planning, and Design Process Timeline
February 2018:
- Survey #1 with employees.
July 2018:
- Mapped project data flows and statuses.
- Mapped customer journey for general employees.
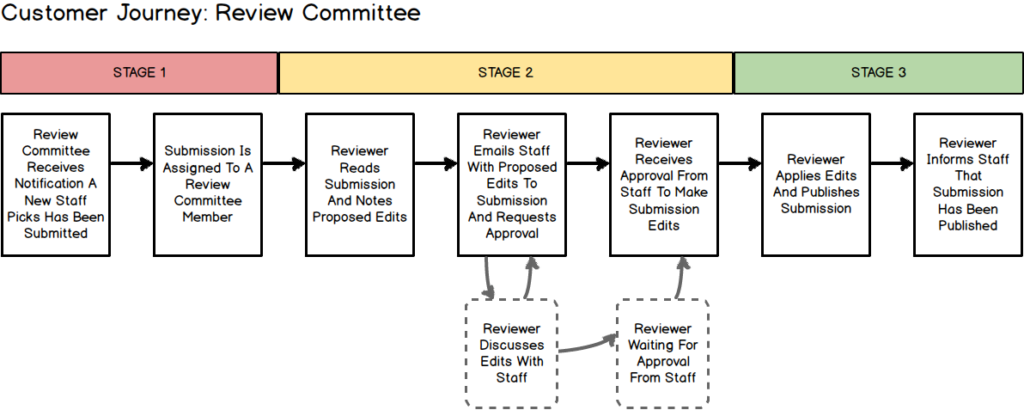
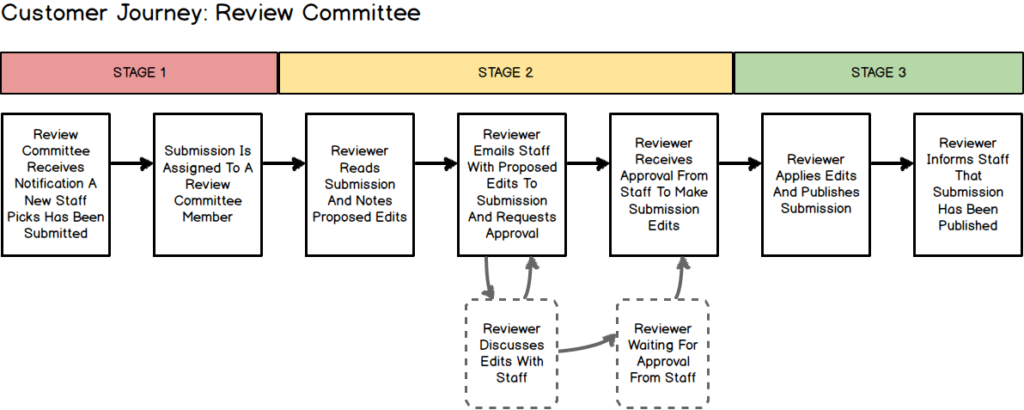
- Mapped customer journey for review committee.
- Developed the employee submission interface wireframes (version 1).
September 2018:
- Developed the employee submission interface wireframes (version 2).
- Wrote technical specs and product requirements for the employee submission interface.
- Developed the review committee interface mock-ups/interface designs.
- Hand-off to developers.
October 2018:
- UX Review #1 of developer work; Provided notes, changes, and feedback.
- Survey #2 with employees.
November 2018:
- Collected additional employee feedback on new application.
January 2019:
- UX Review #2 of developer work; Provided notes, changes, and feedback.
- Developed content for additional support page (About and FAQ pages for employees to explain submission process).
February 2019:
- Documented objective and mapped customer journey for employee browse and search of published reviews (located on staff intranet).
April 2019:
- Mapped the interaction flow of the browse and search of published reviews for employees (located on staff intranet).
- Developed the mock-ups/interface designs of the browse and search of published reviews for employees (located on staff intranet).
- Wrote technical specs and product requirements for employee browse and search of Staff Picks.
- Hand-off to developer.
July 2019:
- UX Review #1 of developer work for employee browse and search; Provided notes, changes, and feedback.
- Developed the mock-ups/interface designs for integration with library catalog of review data.
Interaction Flows, Customer Journey, and Mock-ups/Interface Design Examples
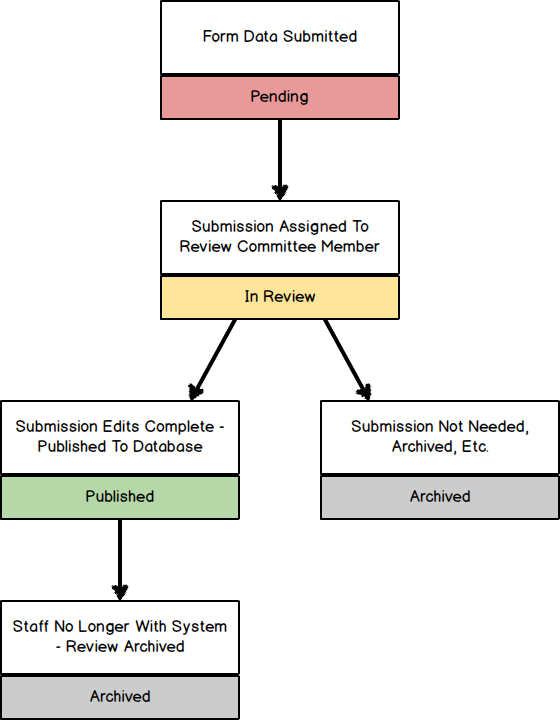
Data Flow and Statuses:

Customer Journeys:


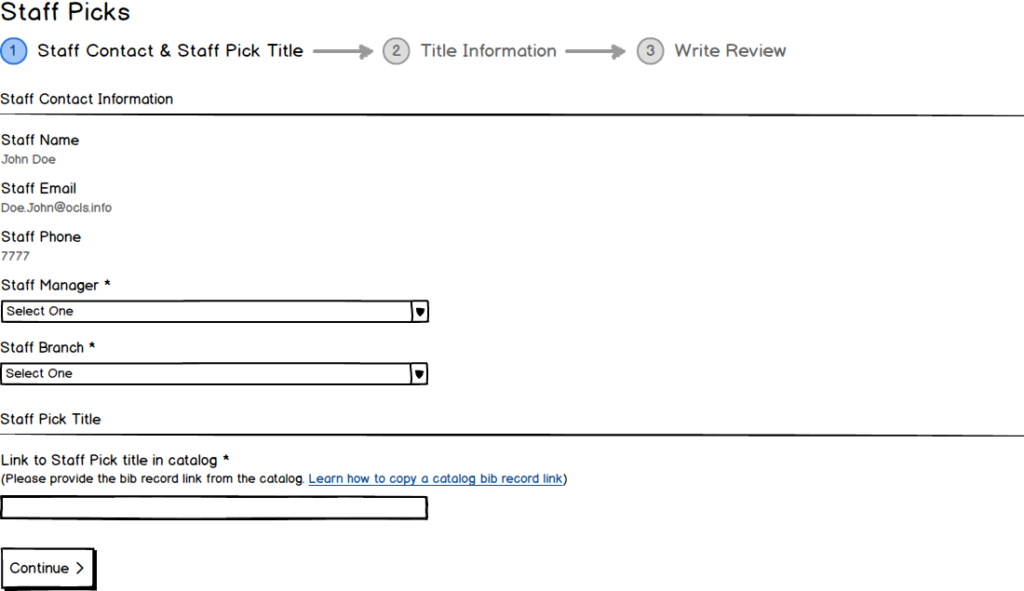
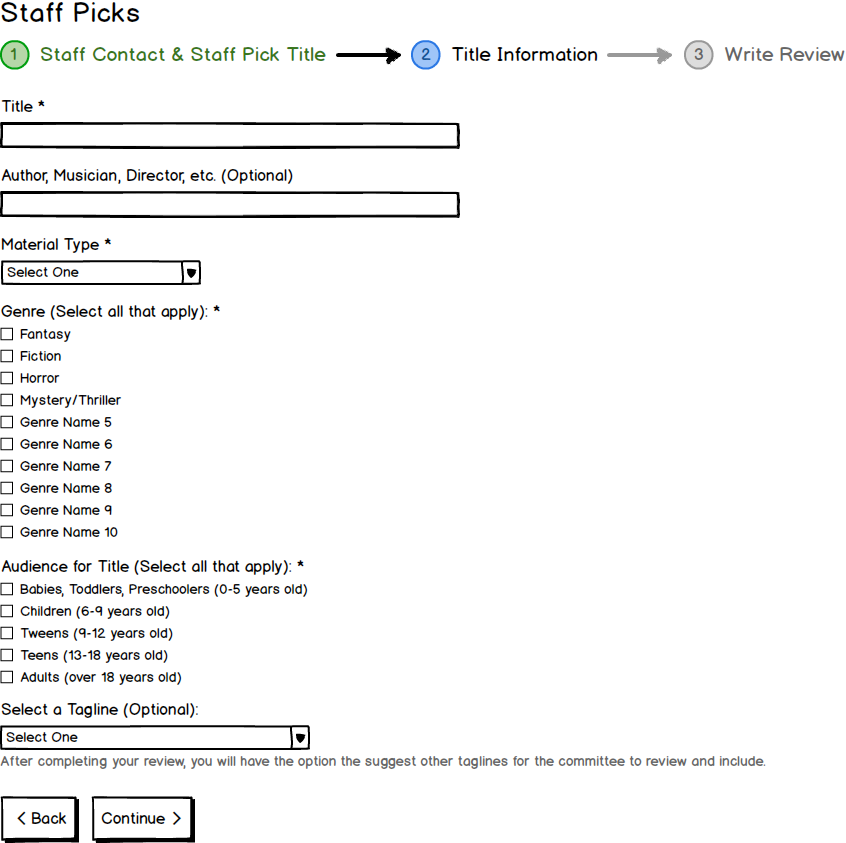
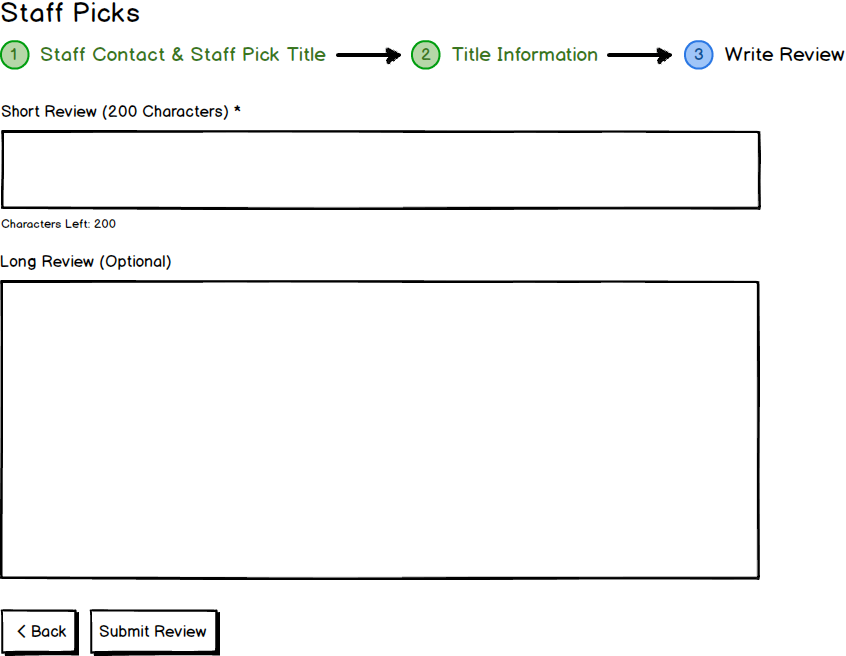
Mock-ups/Interface Designs:

Step 1: Staff Contact and Staff Pick Title

Step 2: Title Information

Step 3: Write Review