Overview
I designed an application to allow customers to request titles to be added to the library collection and for employees to manage those requests.
Tools Used
- Word (Employee Interview, Work and Task Flow Observation Study)
- Balsamiq (Wireframes)
- Photoshop (Mock-ups/Interface Designs)
- Jira/Confluence (Technical Specs, Product Requirement Documentation)
My Research, Planning, and Design Process Timeline
December 2017:
- Work and Task Flow Observation Study with two employees on current processes (2.5 hours).
January 2018:
- Meeting with stakeholders to discuss employees’ feedback and workflow processes.
February – March 2018:
- Development of Wireframes and Mock-ups/Interface Designs.
- Meeting with stakeholders to discuss application interaction design.
- Wrote technical specs and product requirements for development.
- Hand-off to developer.
May 2018:
- UX Review #1 of developer work; Provided notes, changes, and feedback.
- UX Review #2 of developer work; Provided notes, changes, and feedback.
June 2018:
- UX Review #3 of developer work; Provided notes, changes, and feedback.
- UX Review #4 of developer work; Provided notes, changes, and feedback.
- Demo presentation of application to stakeholders and employees.
July – August 2018:
- Internal testing and feedback by stakeholders and employees.
- Launch of application.
November 2018:
- Review and check-in with stakeholders on live application (Revisit – 3 months after launch).
Wireframe and Mock-up/Interface Design Examples
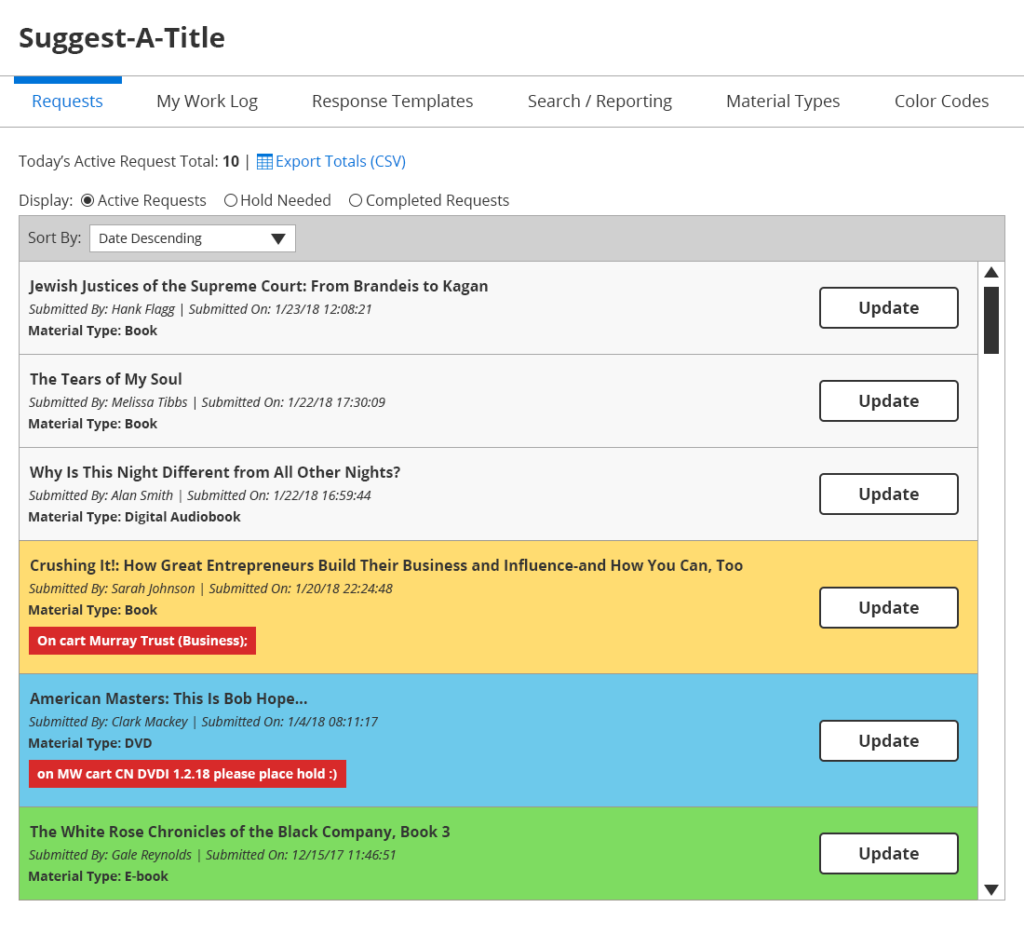
Home / Active Requests:

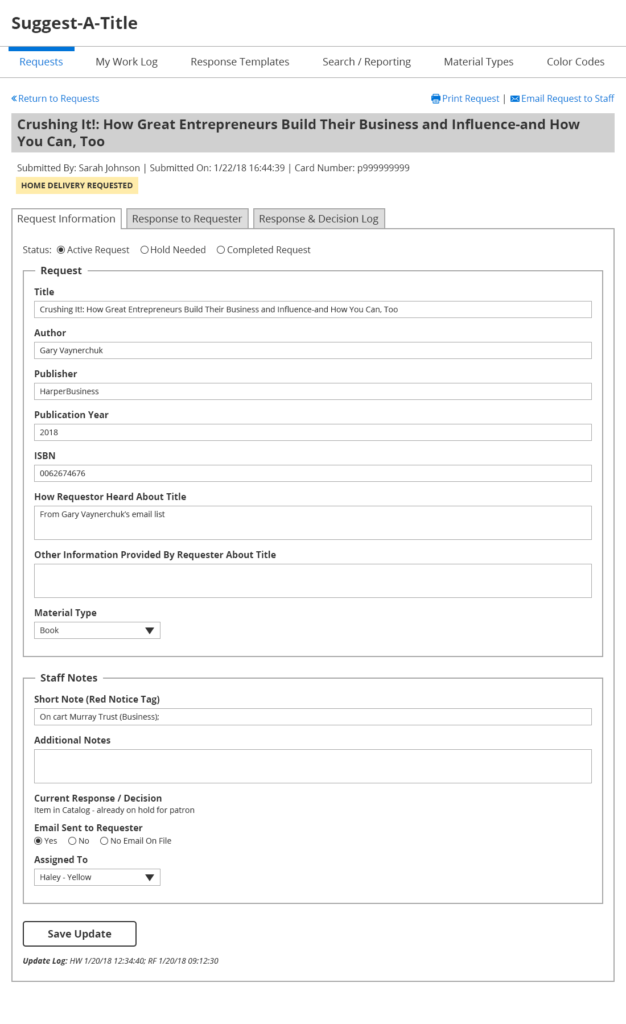
Edit Request – Request Info:

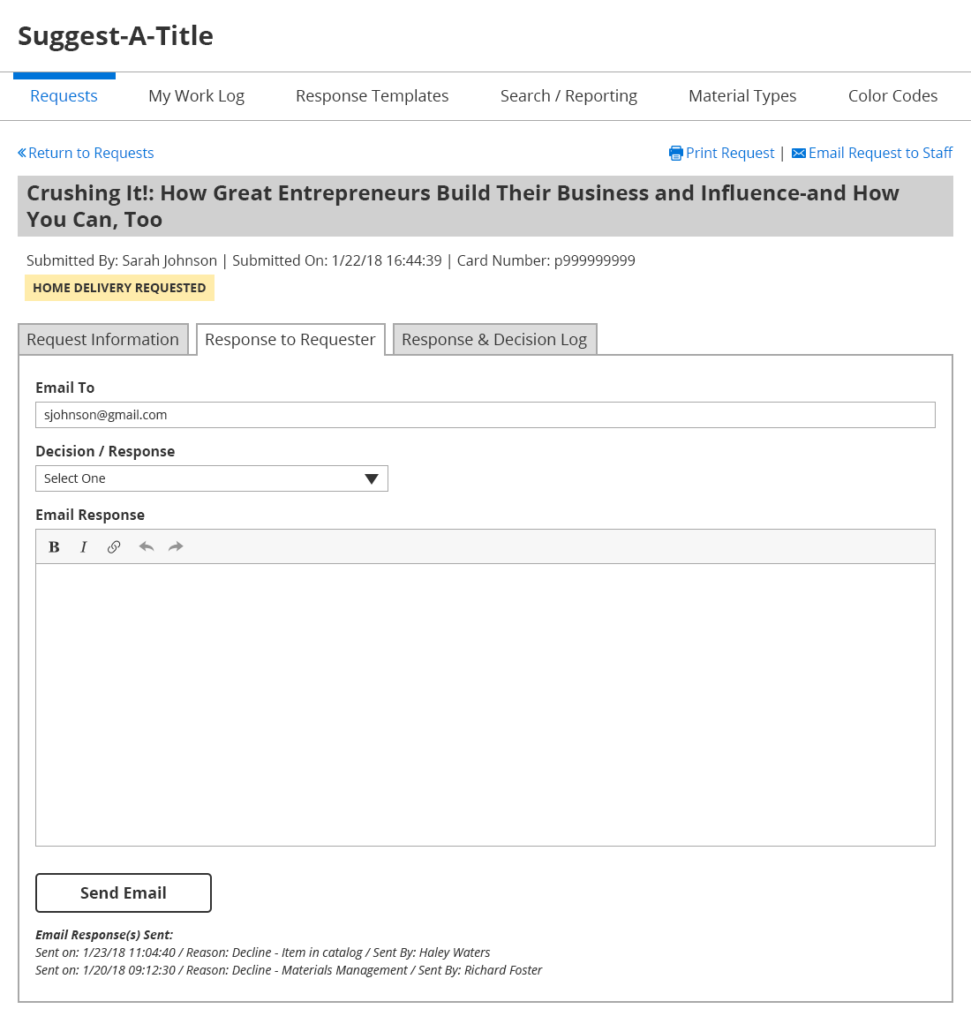
Edit Request – Email Response:

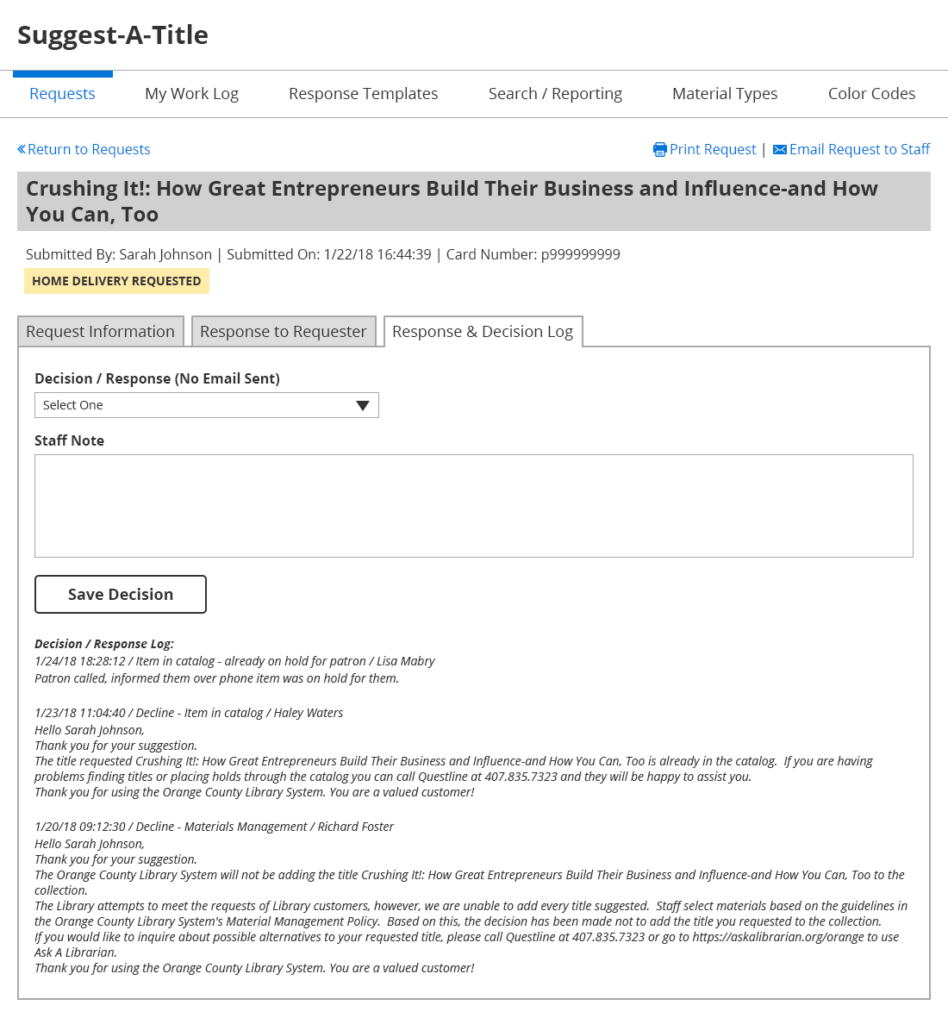
Edit Request – Response & Decision Log:

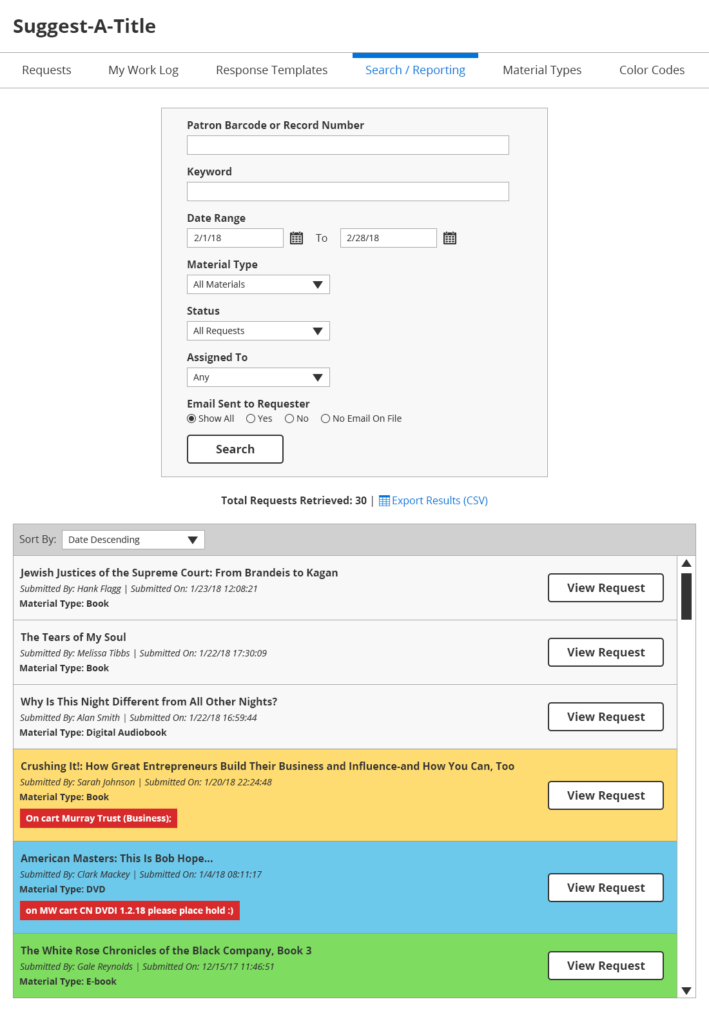
Search/Reporting:

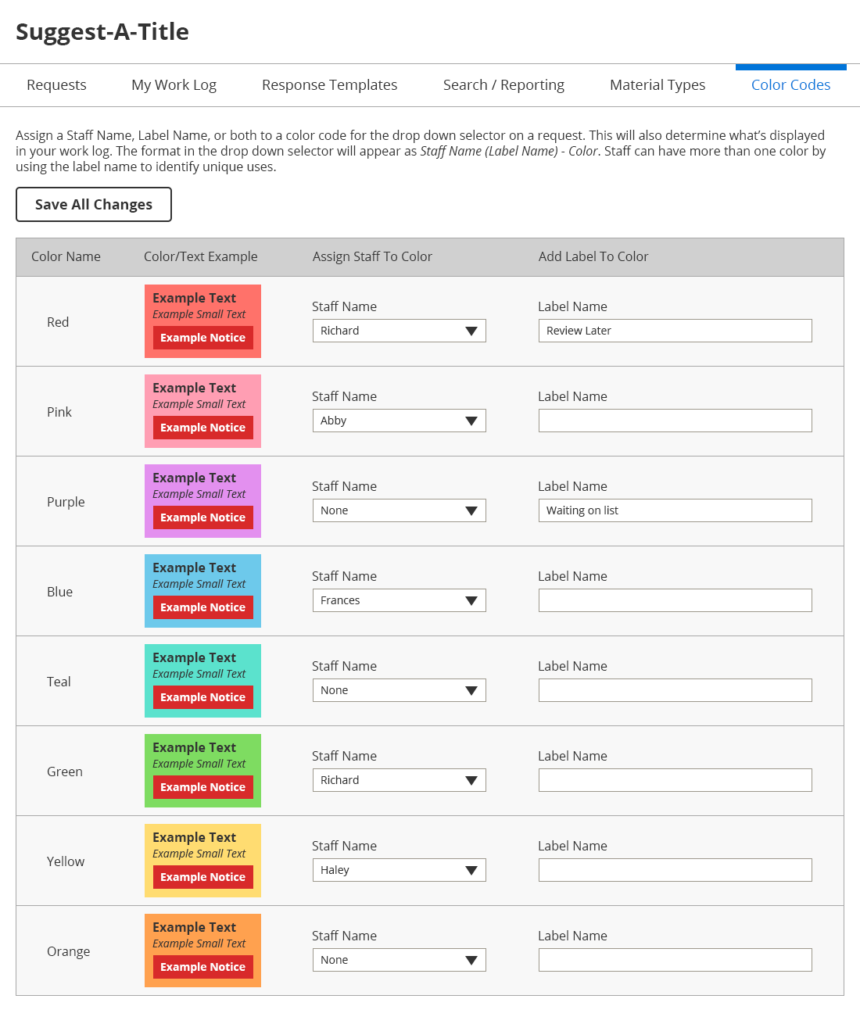
Color Code System: